We have added the Brave browser to the list of browsers available for all captures. Brave browser is a modified version of Chromium, the open-source version of Chrome, with privacy protection such as ad blocker, tracking blocker, and anti-fingerprint solution.
You can capture websites to check how they look with an ad-blocker or some third-party tracking disabled.
We have taken a screenshot of https://d3ward.github.io/toolz/adblock.html, a page that tests your browser’s ability to block various ads, analytics, and other tracking tools. Brave blocks most sites (around 90%), whereas Chrome blocks none.
Like other Chrome-based desktop and mobile browsers, Brave supports the dark mode we introduced last year.
more...We have added the iPhone 12 as a browser and the existing iPhone 5. We also made several improvements to both mobile browsers, including better support for mobile-only Javascript API.
The iPhone 12 has a native resolution of 320px by 480px, the iPhone 12 is 390px by 844px.

The iPhone 12 also supports the dark mode we introduced earlier.
more...You can now enable the dark mode in Chrome or iPhone. This changes the rendering of the page by switching the white background to black, for example.
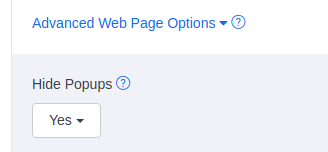
To enable dark mode, open the Advanced Web Page Options. Then change Dark Mode from No to Yes.
more...With the automation steps, you can now log in to a website and take multiple screenshots of different pages. The automation steps can handle complex logins over multiple pages. We have added the Initial Automation steps to make it easier to capture several pages after login.
This post will show you how to log in to a website, Browshot, and take several screenshots after authentication. The Initial Automation steps run once, before any of the capture URLs, to log in to the website. Then, Blitapp accesses each URL to take a screenshot.
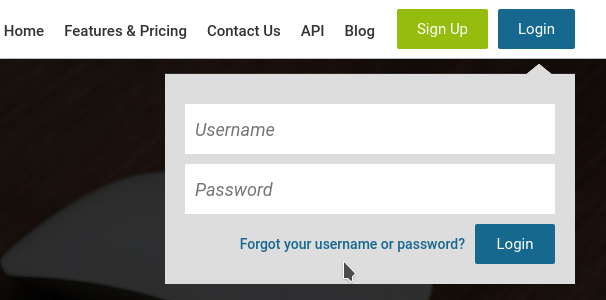
To log in from the home page of https://browshot.com/, a user must click on Login. This displays a login form where the user will enter his username and password. Then the user clicks on “Login” to access his dashboard.

Find the element to interact with
We’ll build the different steps to log in; then, we’ll navigate to other pages and take a screenshot. The hardest part of the process is getting the identifier (CSS selector) for each element we want to interact with: the button to click on, the input box to enter our username, etc. We must use the Developer Tools from our web browser to find this identifier. Press F12 to open the Developer Tools. Navigate to https://browshot.com/. In the Developer Tools, click on the mouse cursor at the top left corner (highlighted in red below).
more...We have added the ability to hide most full-page ads and popups from most websites in just one click. These popups and overlays hide the main content and can be an issue for many users. Until now, you could use the automation steps to deal with them individually on each site. You can now hide these annoying popups by toggling one option.
Under Advanced Web Page Options, there is a new option at the top: Hide Popups. Change the option to Yes to turn on the new feature.

How does it work?
If you enable the option, the browser will try to find elements that hide the main content. Here are a few examples.
more...