Update: Use the automation steps to login to a website. It is easier to set up and can handle complex login pages.
With Blit, you can inject JavaScript code into a page to create complex interactions. You can use this functionality to log into a website before you capture a page.
The JavaScript code must replicate the following:
- Enter the username and password.
- Click on the login button.
- Wait for the new page to load.
The first step is to identify the username and password fields. We will use CSS selectors to identify the two fields. You can find additional information about retrieving CSS selectors in this post.
We will use the Browshot login page as an example: https://browshot.com/login. This page has two forms; the first is used for logging into the dashboard.

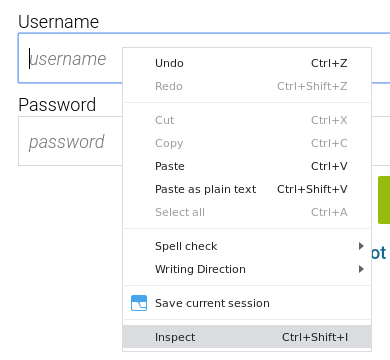
To get the CSS selector for the username field, right-click on it and choose Inspect :

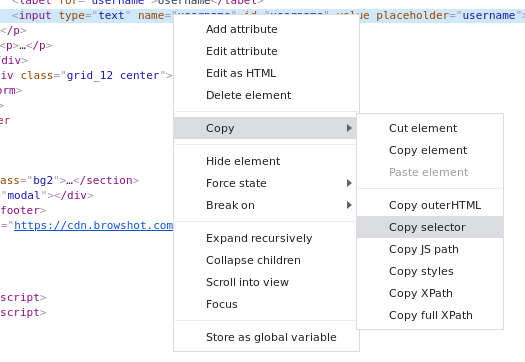
Right-click on the highlighted HTML. Select Copy and then Copy selector :

You can paste the selector into a text file to see its value:
#usernameDo the same for the login field and the login button. The CSS selectors are:
#password
body > section:nth-child(2) > div > div > div.wrap-small.contact > form > div.grid_12.center > inputThe selector for the login button can be simplified:
input.btn-green[value=Login]Now, let’s use the following JavaScript template:
(function () {
var username_field = "#username"; // username box
var password_field = "#password"; // password field
var login_button = "input.btn-green[value=Login]";
var username = "my username"; // Update with your login
var password = "my password"; // Update with your password
// This function checks on whether the username field is present
var check = function(element) {
var found = document.querySelectorAll(element);
if (found.length == 0) {
// the field is not present; check again later
setTimeout(check, 500, element);
}
else {
// the field is present, fill out the form
document.querySelector(username_field).value = username; // enter username
document.querySelector(password_field).value = password; // enter password
document.querySelector(login_button).click(); // submit the form
}
};
// call the function above
check(username_field);
})();This JavaScript code waits for the login form to be displayed, then fills it out and submits the credentials. You should check it by running it in your browser. Go to the Browshot login page in Chrome and press F12 to show the Chrome Developer Tools. Under Console , paste the code above. (You will get a login error, as these are not real credentials.)
Now, you can use this JavaScript code in your capture. Under Advanced Web Options , do the following:
- Change Browser Wait (Seconds) to 30. You must wait sufficient time for the new page to load after the login.
- JavaScript Snippet : click on Edit JavaScript and enter the code above.
If you need help with logging into a website or with any other type of website interaction, do not hesitate to contact us.