Sometimes, pages display banners or overlays—such as cookie banners, subscription popups, etc.—that hide the pages’ main content. With Blitapp, you can hide these banners and overlays before taking a screenshot of the page.
We’ll go through a couple of examples to explain how to find the element to hide or click on and add it to your capture settings. If you find this post too complicated and aren’t sure how to hide elements for your captures, don’t hesitate to contact us for assistance.
Accept cookies
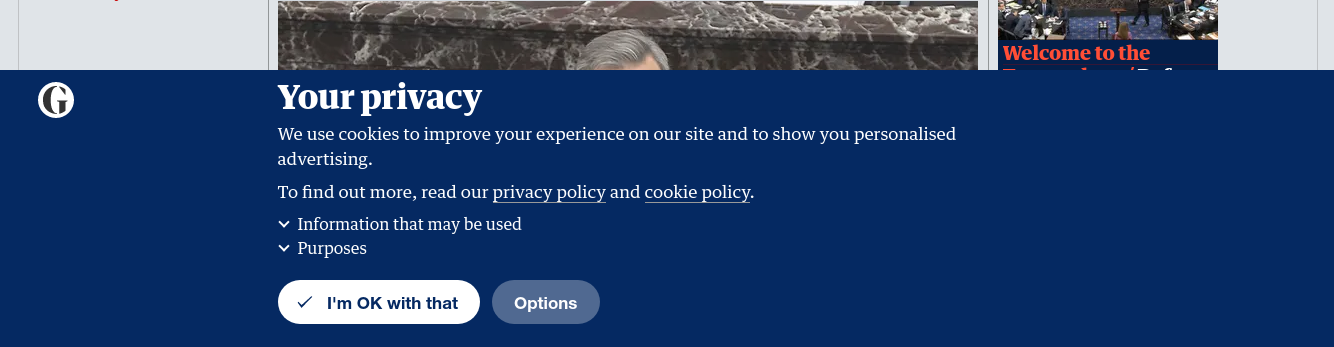
The news website The Guardian (https://www.theguardian.com/us) asks the user to accept cookies with a banner at the bottom of the page.

To hide the banner, you have two choices:
- Click on the button I’m OK with that.
- Hide the entire banner with the blue banner.
For this example, we will click on the button. To tell Blitapp what to click on, we need to find the identifier for this button. We use CSS selectors for defining DOM elements. Chrome offers an easy way to get the CSS selector of any element.
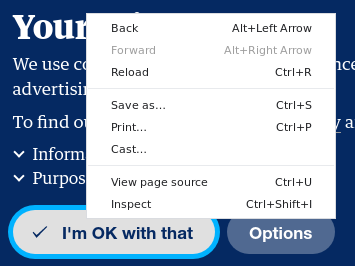
Right-click on the button. A menu will appear. Choose Inspect.

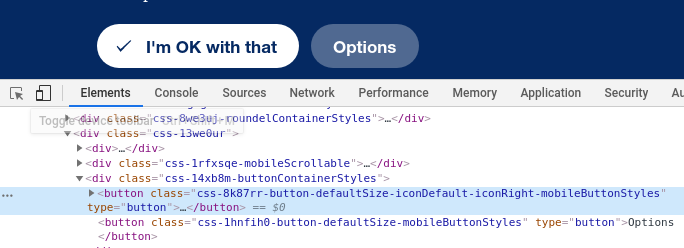
This opens the Chrome Developer Tools. Chrome displays the HTML structure of the page. The only thing that is important here is that Chrome highlights the HTML for the button we selected with a light blue background:

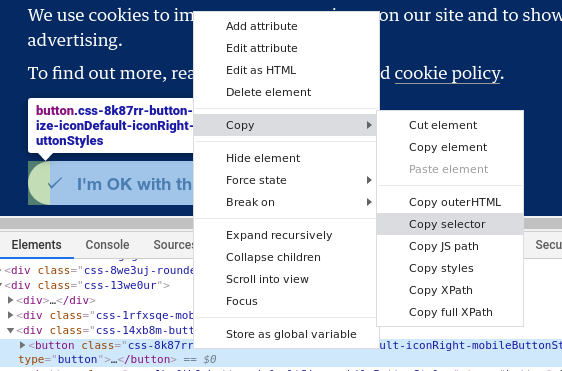
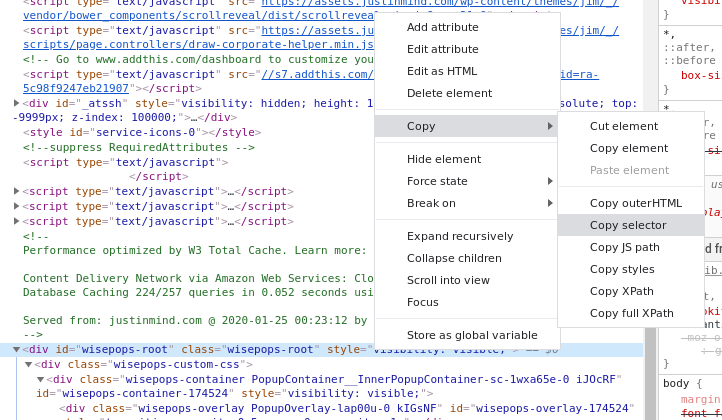
Right-click on the highlighted code. In the new menu, choose Copy and then Copy selector.

This has copied the CSS sector to your clipboard. If you paste it somewhere, it will look like this:
#cmpContainer > div > div > div.css-13we0ur > div.css-14xb8m-buttonContainerStyles > button.css-8k87rr-button-defaultSize-iconDefault-iconRight-mobileButtonStylesIt is possible to simplify the CSS selector, but we can use it as it currently is.
Copy this value inside your capture under Advanced Web Options > Click on element.

Now, Blitapp will click on the button to accept the cookie before taking a screenshot so that you won’t see the banner in your images.
If you want to check whether you have the right element sector, you can simulate the click in your browser. Press F12 to open the Chrome Developer Tools, then click on Console. Type the following command:
document.querySelector("#cmpContainer > div > div > div.css-13we0ur > div.css-14xb8m-buttonContainerStyles > button.css-8k87rr-button-defaultSize-iconDefault-iconRight-mobileButtonStyles").click();This will simulate a mouse click on the selected element. You can verify that this does close the cookie banner.
If you can’t find the CSS selector for the elements you want to click, don’t worry. Send us an em-mail and we’ll help you.
Hide an ad
The process for hiding elements on a page, such as an ad, is the same, First, decide which elements should be hidden or closed, and then find the CSS selector to add it to your capture.
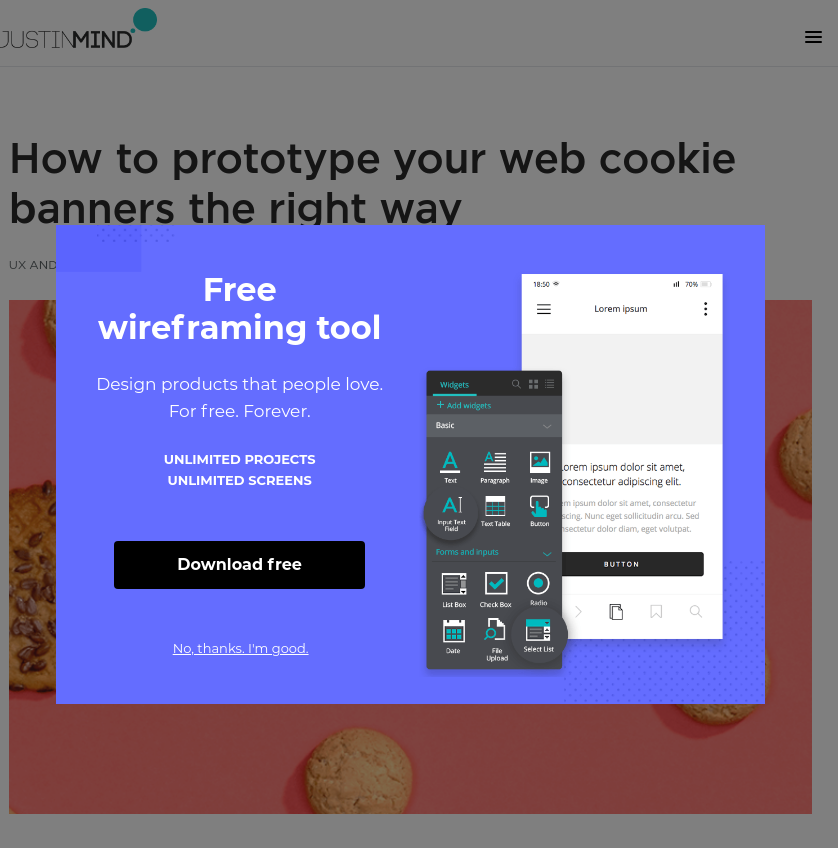
Here’s a page that shows an ad over the main content: Justinmin

On this page, you can see the ad with a blue or purple background, but you also see that all of the content is hidden behind a semi-transparent black overlay. Once again, we have two choices for hiding the ad:
- Click on “No, thanks, I’m good”.
- Hide the ad + the semi-transparent background.
The first option is easier but let’s go for the second one. Right-click on the semi-transparent overlay and choose Inspect.

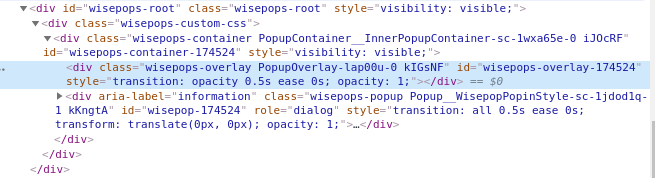
Unfortunately, the highlighted element is not exactly the element you need to hide. To understand why, right-click on it, and select Delete element. You’ll see that the semi-transparent overlay is gone, but the ad is still there. For this page, you must select the div element above in the HTML tree:

The CSS selector is:
#wisepops-rootTo double-check that you have the right CSS selector, right-click on the same div and choose Delete element. This time, the ad is gone, too.
To use this selector in Blitapp, go to your Blitapp capture, open Advanced Web Options , and, under Hide element , copy your CSS selector:

Getting the right element and CSS selector can be tricky, but we’re here to help.
Through Blitapp, you can engage in more advanced interactions with the page, including multiple actions, changing forms, etc. We’ll post examples of more complicated actions on this blog.