With the automation steps, we support rich interactions with a web page. Many users want to capture all the elements of a carousel. This post will show you how to do so.
We’ll use a simple carousel found on this page. It has 3 images that can be shown by clicking on the dot at the bottom.

Find the element to interact with
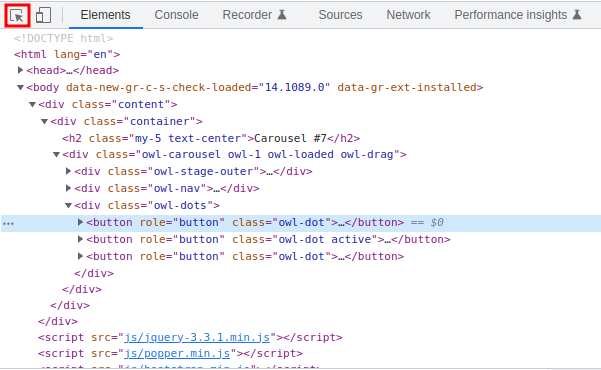
To interact with the dots, we need to find the CSS selector. Press F12 to open the Developer Tools. In the Developer Tools, click on the mouse cursor at the top left corner (highlighted in red below).

Then, move your mouse to the first dot. The HTML code corresponding to the button is now highlighted in the Developers Tools. Right-click on it and choose Copy > Copy selector:

If you paste the value into a text editor, you get the following:
body > div > div > div > div.owl-dots > button:nth-child(1)
This is the CSS selector that identifies the first dot. The CSS selector for the second and third dots are:
body > div > div > div > div.owl-dots > button:nth-child(2) body > div > div > div > div.owl-dots > button:nth-child(3)
We can simplify these CSS collectors to just:
div.owl-dots > button:nth-child(1) div.owl-dots > button:nth-child(2) div.owl-dots > button:nth-child(3)
Create the automation steps
Let’s create a new capture, use https://preview.colorlib.com/theme/bootstrap/carousel-17 for the URL.
For each dot, we want to do the following:
- click on the dot element (div.owl-dots > button:nth-child(N) where N=1, N=2, N=3)
- wait 2 seconds for the new content to appear
- take a screenshot
For the 3 dots, this would be 9 steps. If the number of dots changes over time, we must keep updating the automation steps.
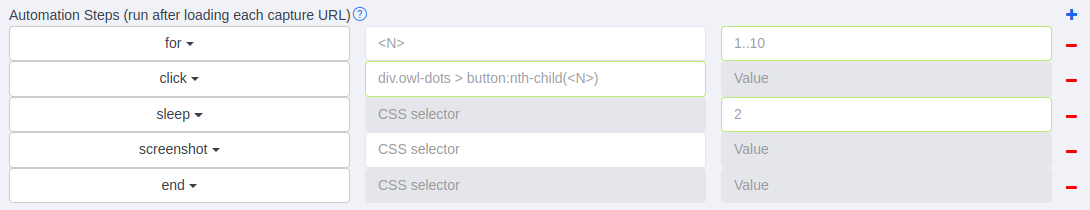
The best way to minimize the number of steps to enter and not to worry about the number of dots to click on is to use a for loop:
for <N> 1..10
click div.owl-dots > button:nth-child(<N>)
sleep 2
screenshot
end
The first step (for) defines a variable <N> that goes from 1 to 10. The variable <N> is used in the CSS selector. Each time the loop runs, the browser clicks on a dot, waits for 2 seconds, and takes a screenshot.
This loop will run up to 10 times. But it will stop the first time the element is not found (div.owl-dots > button:nth-child(4)). So there will be 3 screenshots generated every time this capture runs.
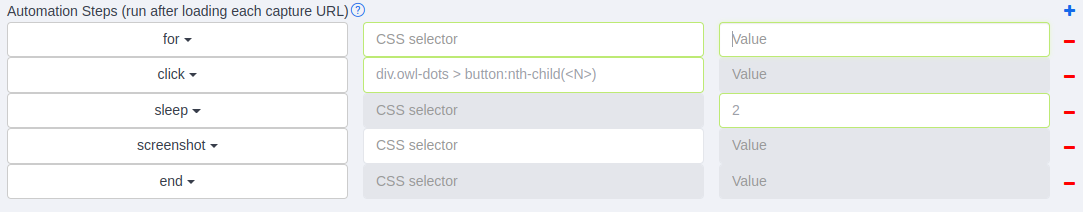
To simplify the for loop, <N> is the default variable when not mentioned, and the values are 1 to 100 (1..100) by default:
for
click div.owl-dots > button:nth-child(<N>)
sleep 2
screenshot
end
If the page has multiple carousels, you can add the same steps for each of them.
Don’t hesitate to contact us if you need assistance with the automation steps.