With the automation steps, you can now log in to a website and take multiple screenshots of different pages. The automation steps can handle complex logins over multiple pages. We have added the Initial Automation steps to make it easier to capture several pages after login.
This post will show you how to log in to a website, Browshot, and take several screenshots after authentication. The Initial Automation steps run once, before any of the capture URLs, to log in to the website. Then, Blitapp accesses each URL to take a screenshot.
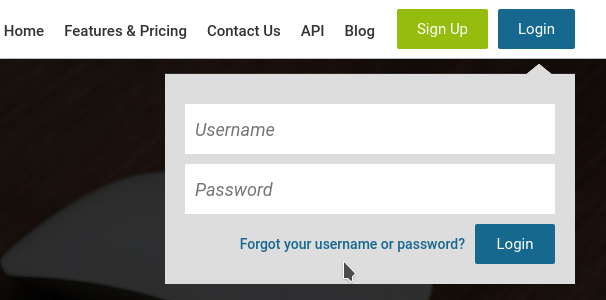
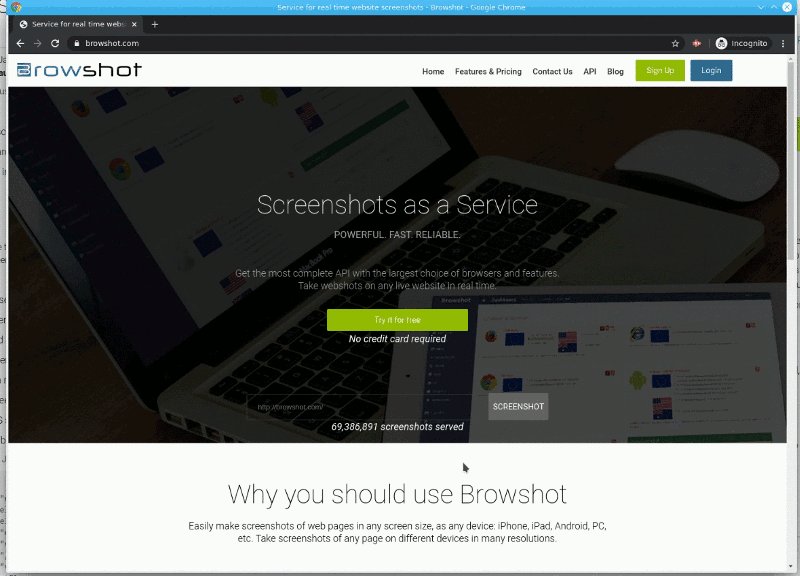
To log in from the home page of https://browshot.com/, a user must click on Login. This displays a login form where the user will enter his username and password. Then the user clicks on “Login” to access his dashboard.

Find the element to interact with
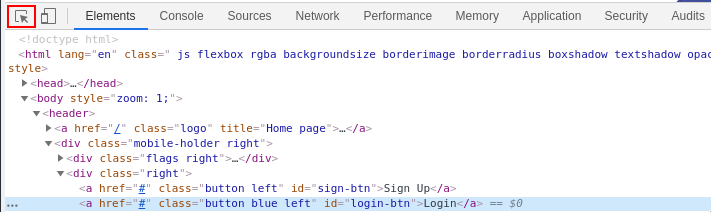
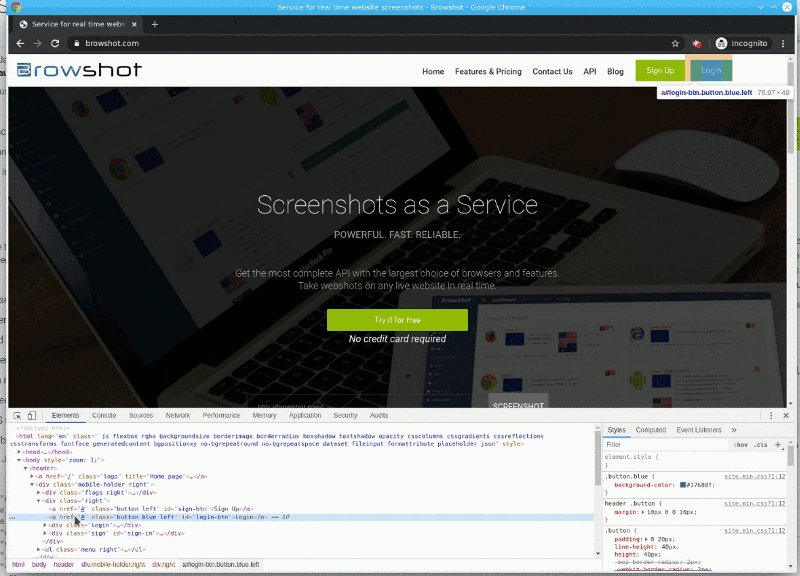
We’ll build the different steps to log in; then, we’ll navigate to other pages and take a screenshot. The hardest part of the process is getting the identifier (CSS selector) for each element we want to interact with: the button to click on, the input box to enter our username, etc. We must use the Developer Tools from our web browser to find this identifier. Press F12 to open the Developer Tools. Navigate to https://browshot.com/. In the Developer Tools, click on the mouse cursor at the top left corner (highlighted in red below).

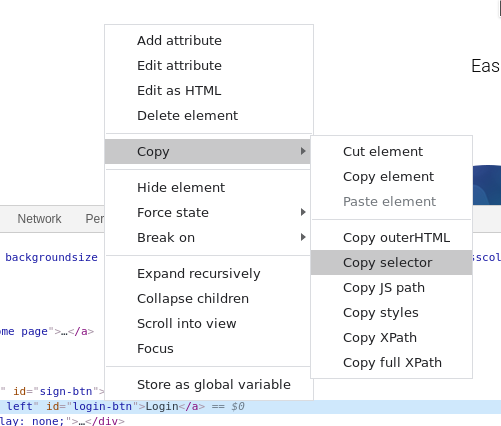
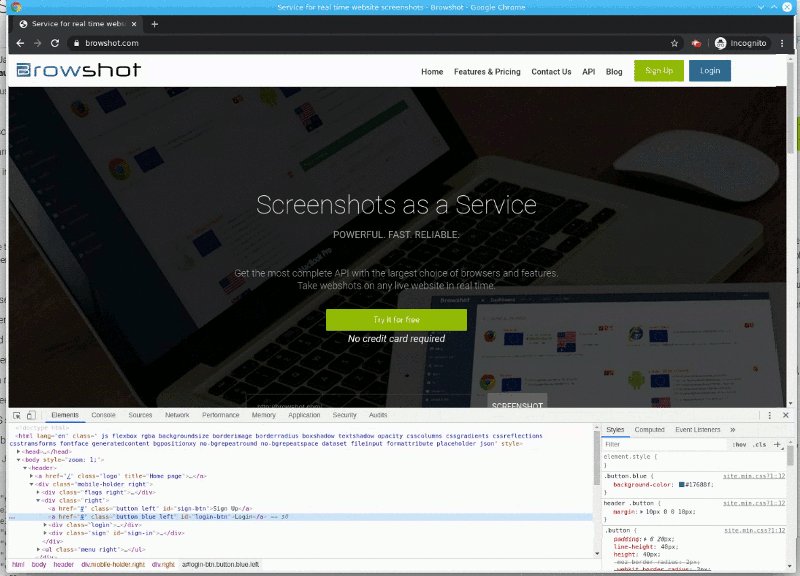
Then, move your mouse to the Login button at https://browshot.com/. The HTML code corresponding to the button is now highlighted in the Developers Tools. Right-click on it and choose Copy > Copy selector:


If you paste the value into a text editor, you get the following:
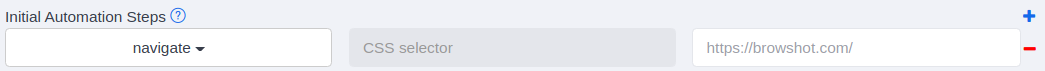
#login-btnThis is the CSS selector that identifies the Login button. We’re ready to take the first step of clicking on the Login button:

The following steps are to enter the username and password in the login form. In your browser, manually click on the Login button to show the form. In the same way, use the Developer Tools to copy the CSS selector for the username and password input fields:
#login-form > input[type=text]:nth-child(1)
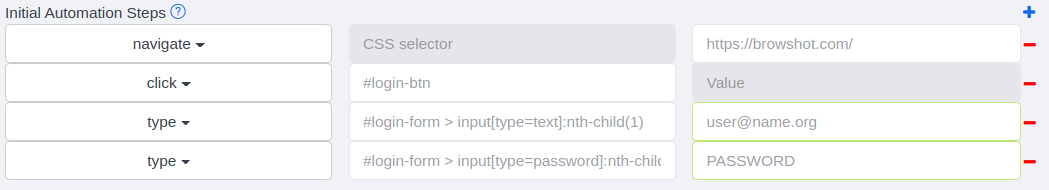
#login-form > input[type=password]:nth-child(2)We use the “type” command to type the username and passwords in their respective input fields:

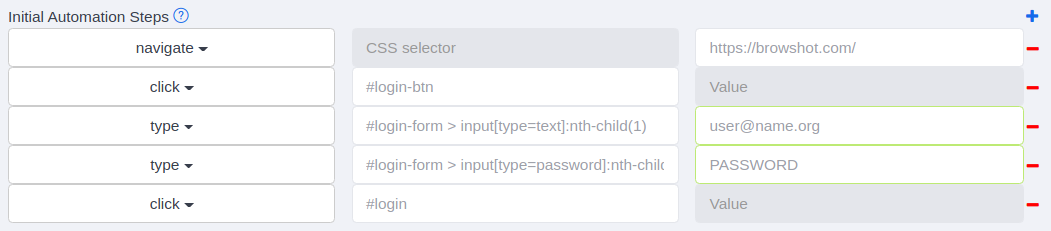
Then we click on the Login button at the bottom of the form:

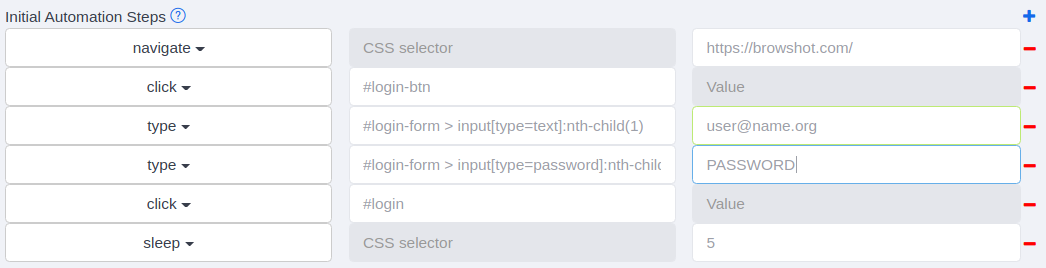
This last step authenticates the user. All these steps must be added as Initial Automation steps:

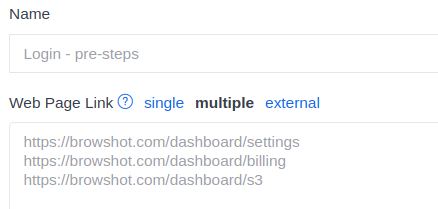
Now we can add all the URLs we want to capture after logging in:

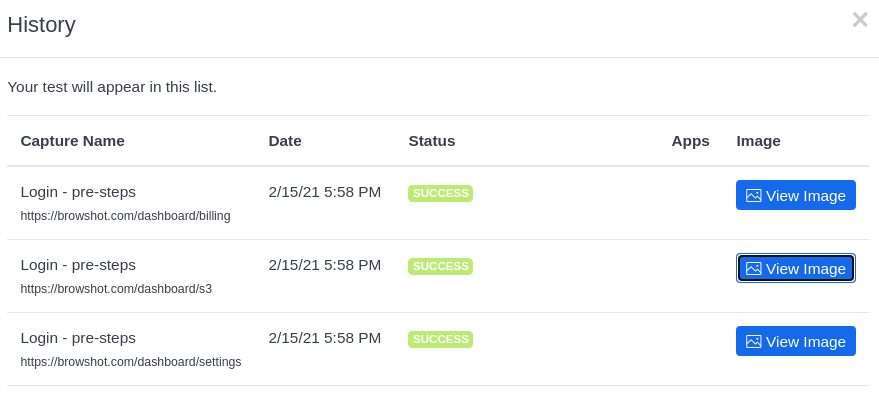
That’s it. Click on Save & Test to make sure you capture and all the steps are correct. You will find the three screenshots, one for each URL, in your history:

You can add more URLs to capture additional pages. You can also use the automation steps to click on page elements, expand or collapse sections, etc. We will post more examples on this blog.
Don’t hesitate to contact us if you need assistance with the automation steps.